ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Featured in Groups
Description
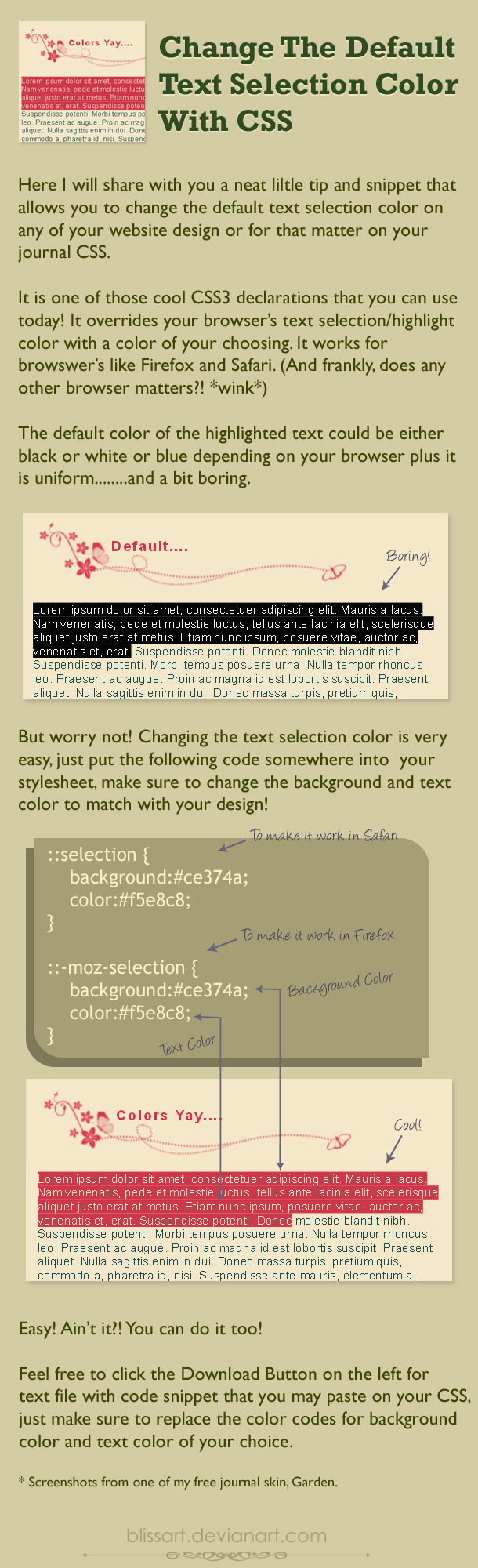
A quick tutorial on how to change the default text selection/highlight color with CSS. It is one of those cool CSS3 declaration that you can use. It works for Firefox and Safari.
It is very easy to use, you can use it on your website and also on your journal CSS.
I have used it on my recent journal design, just select the text with your cursor to check it out.
You can use it too, follow the Tutorial and click the Download link on left for text file with code snippet that you can paste in your CSS, replace the hexcolor codes with that of your choice and you're done! Feel free to show me if you try it out.
Feel free to show me if you try it out. 
If you don't know how to get hexcolor codes, follow this tutorial: Getting Hexcolorcodes for CSS.
For the above tut, i have used my Garden CSS as example, you can also see how selected text has different color here.
It is nifty lil CSS3 feature, maybe a lot of reader may not select your text, but those who do will be surprised so go add some jazz to your journal design!
→ Submitting it to #eCSSited Create a Tutorial - Contest.
→ Oh and have i told you? Get Firefox, it Rox!!

It is very easy to use, you can use it on your website and also on your journal CSS.
I have used it on my recent journal design, just select the text with your cursor to check it out.
You can use it too, follow the Tutorial and click the Download link on left for text file with code snippet that you can paste in your CSS, replace the hexcolor codes with that of your choice and you're done!
If you don't know how to get hexcolor codes, follow this tutorial: Getting Hexcolorcodes for CSS.
For the above tut, i have used my Garden CSS as example, you can also see how selected text has different color here.
It is nifty lil CSS3 feature, maybe a lot of reader may not select your text, but those who do will be surprised so go add some jazz to your journal design!
→ Submitting it to #eCSSited Create a Tutorial - Contest.
→ Oh and have i told you? Get Firefox, it Rox!!
© 2010 - 2024 blissart
Comments51
Join the community to add your comment. Already a deviant? Log In
Well, the highlighted tips are cool, I must admit, but is there a way to change the color of the letters/text itself? Without having the highlights? For example I have a custom box that has text that can't be seen cause the text is the same color as the picture. And obviously I don't know how to make it readable without having to highlight it. Do you know how to change that?